歡迎來到 Chat UI
Chat UI
#從這開始從這裡開始吧
#下載戳下去,快
下載#引用下載並解壓縮後,保持資料夾結構,丟到你的網頁目錄,即可開始使用!
原始碼
<!-- Chat UI -->
<link href="/path/to/css/ChatUI.css" rel="stylesheet">
#外部引用不放在自家伺服器的方法
原始碼
<!-- Chat UI -->
<link href="https://gnehs.github.io/ChatUI/css/ChatUI.css" rel="stylesheet">
#範例連結在下面,自己戳戳
#基本元素
#聊天室輕鬆開聊
使用 <div class="cu chat"> 來建立一個聊天室
原始碼
<div class="cu chat">
</div>
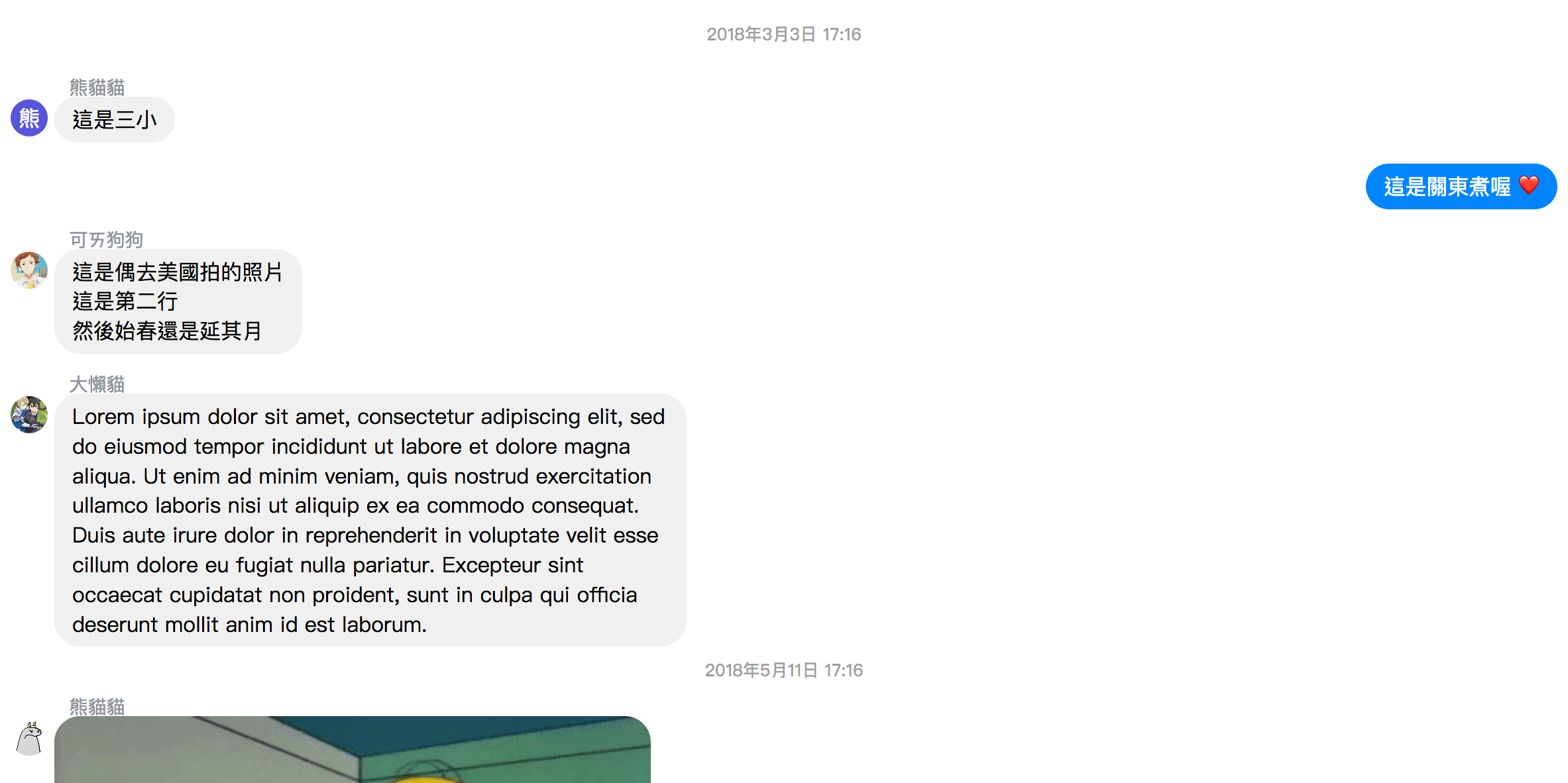
#樣式也可以自己寫喔
建立聊天室後,別忘了透過 data-style 指定樣式
原始碼
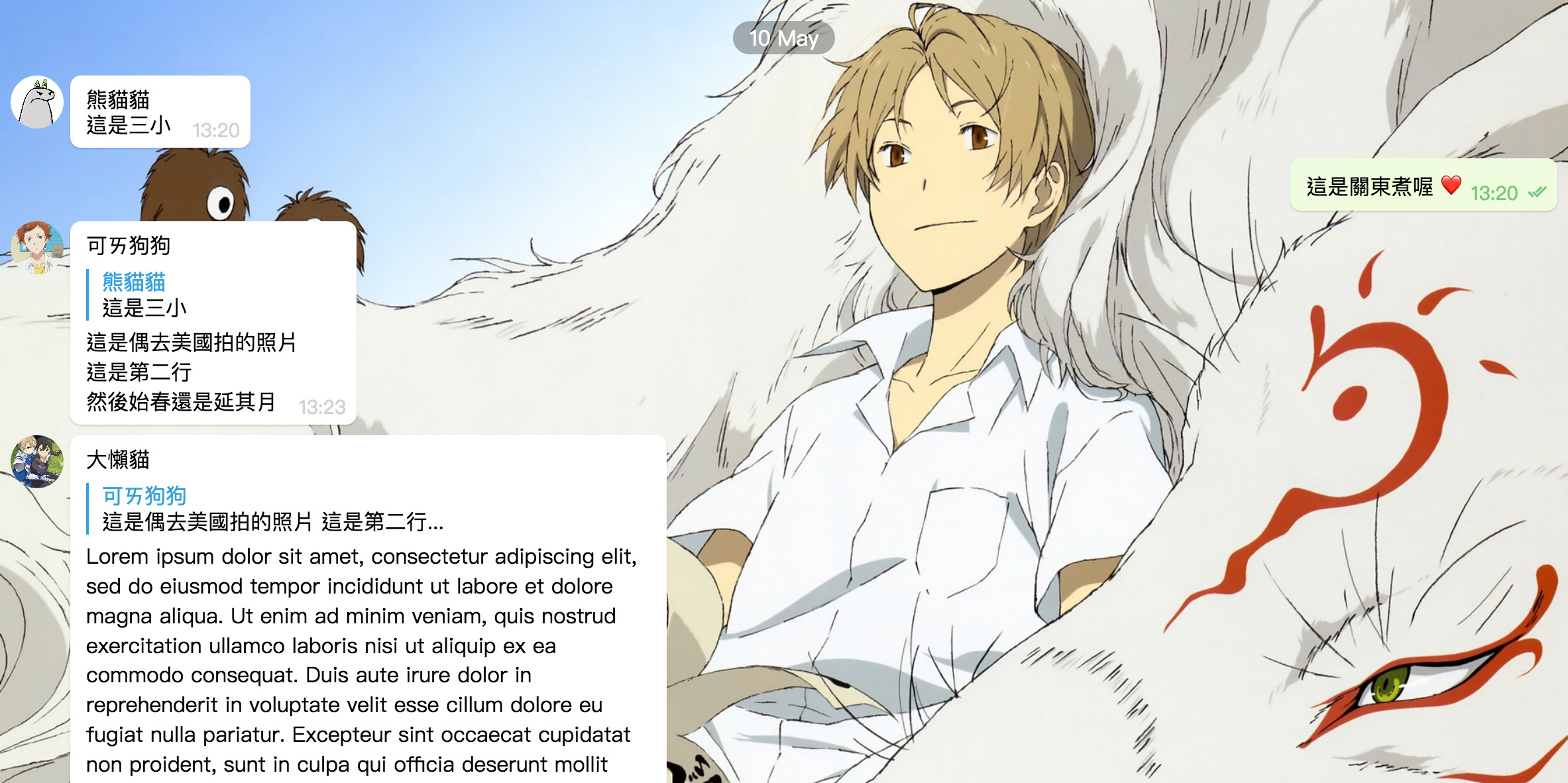
<!-- 使用 Telegram 樣式 -->
<div class="cu chat" data-style="telegram">
</div>
#訊息傳遞給你我的第一則文字訊息
請記住,任何訊息都要放在聊天室內
原始碼
<div class="cu chat" data-style="telegram">
<div class="message text">
<!-- 大頭貼 -->
<div class="avatar">
<img src="https://i.imgur.com/6oTWGHZ.png"/>
</div>
<!-- 內容 -->
<div class="content">
<!-- 傳訊者 -->
<div class="author">
熊貓貓
</div>
<!-- 文字 -->
<div class="text">
<p>尼好,世界</p>
</div>
<!-- 中繼資料 -->
<div class="meta">
<div class="item">
13:20
</div>
</div>
</div>
</div>
</div>
#右側訊息訊息可以在右側,就像自己傳送的一樣
訊息加入 right class 就能靠右了
原始碼
<div class="cu chat" data-style="telegram">
<div class="message text right">
...
</div>
</div>
#已讀您可能已經注意到了,在右側訊息內會顯示打勾代表已傳送,在這裡,您可以使用雙勾代表已讀
訊息加入 read class 就能變成已讀
原始碼
<div class="cu chat" data-style="telegram">
<div class="message text right read">
...
</div>
</div>
#頭貼「我沒設大頭貼」 O3O
使用 avatar 來為訊息加上頭貼
原始碼
<div class="cu chat" data-style="telegram">
<div class="message text">
<!-- 大頭貼 -->
<div class="avatar">
<img src="https://i.imgur.com/6oTWGHZ.png"/>
</div>
...
</div>
</div>
使用data-initial 來為沒頭貼雞掰人的頭貼區加點文字
原始碼
<div class="cu chat" data-style="telegram">
<div class="message text">
<!-- 大頭貼 -->
<div class="avatar" data-initial="紫"></div>
...
</div>
</div>
#貼圖訊息徵求長輩圖貼圖(X
使用 sticker 來傳送含有貼圖的訊息
原始碼
<div class="message sticker">
<div class="avatar"><img src="https://i.imgur.com/MTDS9BN.png"></div>
<div class="content">
<div class="reply">
<div class="author">熊貓貓</div>
<div class="content">
<div class="text">早安</div>
</div>
</div>
<img src="https://i.imgur.com/8Nci7p3.png">
</div>
</div>
#圖片訊息你想看我去西班牙拍的照片嗎
使用 img class 和<img> 標籤即可在訊息內加入圖片
原始碼
<div class="cu chat" data-style="telegram">
<div class="message img">
<div class="avatar" data-initial="熊"></div>
<div class="content">
<div class="author">
熊貓貓
</div>
<img src="https://i.imgur.com/VJJ0zYN.gif">
<div class="text">
<p>別擔心,孩子。</p>
<p>當你跟我一樣有了工作,你會錯過每個夏天。</p>
</div>
<div class="meta">
<div class="item">
15:30
</div>
</div>
</div>
</div>
</div>
#單一圖片訊息快看,是一張圖片
使用img only class 來表示該訊息僅有一張圖片,此時訊息內不可放置文字內容
原始碼
<div class="cu chat" data-style="telegram">
<div class="message img only">
<div class="avatar" data-initial="熊"></div>
<div class="content">
<img src="https://placem.at/things?w=800&random=250">
<div class="meta">
<div class="item">15:30</div>
</div>
</div>
</div>
</div>
#影片訊息
使用 video class 和<video> 標籤即可在訊息內加入影片
原始碼
<div class="cu chat" data-style="telegram">
<div class="message video">
<div class="avatar"><img src="https://i.imgur.com/6oTWGHZ.png"></div>
<div class="content">
<div class="author">
熊貓貓
</div>
<video src="/video/bananacat.mp4" autoplay loop></video>
<div class="text">我喜歡狗狗</div>
<div class="meta">
<div class="item">15:38</div>
</div>
</div>
</div>
</div>
#單一影片訊息
使用video only class 來表示該訊息僅有影片,此時訊息內不可放置文字內容
原始碼
<div class="cu chat" data-style="telegram">
<div class="message video only">
<div class="avatar"><img src="https://i.imgur.com/6oTWGHZ.png"></div>
<div class="content">
<video src="/video/bananacat.mp4" autoplay loop></video>
<div class="meta">
<div class="item">15:38</div>
</div>
</div>
</div>
</div>
#嵌入框架訊息
使用 iframe class 和<iframe> 標籤即可在訊息內加入嵌入框架
原始碼
<div class="cu chat" data-style="telegram">
<div class="message iframe">
...
<div class="content">
<div class="author">丹尼斯</div>
<iframe src="https://www.youtube.com/embed/yvU7OkeJCPA" allow="autoplay; encrypted-media" allowfullscreen="" frameborder="0"></iframe>
...
</div>
</div>
</div>
#單一嵌入框架訊息不管想塞什麼進去都可以喔?!
使用iframe only class 來表示該訊息僅有嵌入框架,此時訊息內不可放置文字內容
原始碼
<div class="cu chat" data-style="telegram">
<div class="message iframe only">
...
<div class="content">
...
<iframe src="https://www.youtube.com/embed/yvU7OkeJCPA" allow="autoplay; encrypted-media" allowfullscreen="" frameborder="0"></iframe>
...
</div>
</div>
</div>
#連結預覽
使用 preview class 來建立一個連結預覽
原始碼
<div class="cu chat" data-style="telegram">
<div class="message text preview">
<div class="avatar"><img src="https://i.imgur.com/6oTWGHZ.png"></div>
<div class="content">
...
<div class="preview">
<div class="title">棒棒勝</div>
<div class="header">可愛ㄉ棒棒勝喔</div>
<div class="description">住在某鬼島ㄉ高中生</div>
<img src="https://avatars0.githubusercontent.com/u/16719720">
</div>
...
</div>
</div>
</div>
#分隔線嘿,這是我昨天的訊息,快看看
如果你要會飄的,因為還沒寫 js 套件,所以還很 bug
原始碼
<divider>2月31日</divider>
#進階一些你可能不是那麼常用的東西
#回覆我可以回復一大堆鳥東東嗎
請注意,目前尚不支援圖片
原始碼
<div class="message text right">
<div class="content">
<div class="reply">
<div class="author">丹尼斯</div>
<div class="content">
<div class="text">影片,這是偶演ㄉ動畫</div>
</div>
</div>
<div class="text">
<p>哇嗚,超可愛的</p>
</div>
<div class="meta">
<div class="item">13:23</div>
</div>
</div>
</div>
#訊息群組把訊息串在一起
原始碼
<div class="cu chat" data-style="messenger">
<div class="message-group">
<div class="message text">
<div class="avatar" data-initial="熊"></div>
<div class="content">
<div class="author">熊貓貓</div>
<div class="text">
<p>我想跟跳跳虎結婚</p>
</div>
</div>
</div>
<div class="message text">
<div class="avatar" data-initial="熊"></div>
<div class="content">
<div class="author">熊貓貓</div>
<div class="text">
<p>我說跳跳虎</p>
</div>
</div>
</div>
<div class="message text">
<div class="avatar" data-initial="熊"></div>
<div class="content">
<div class="author">熊貓貓</div>
<div class="text">
<p>頑皮豹也可以啦</p>
</div>
</div>
</div>
</div>
</div>
Chat UI , Made with ♥ in Taiwan
Code licensed MIT , docs CC BY 4.0